Crackdowns continue on schools whose websites are not fully accessible. As the U.S. Department of Justice and DOE’s Office for Civil Rights reach settlements with school districts and private advocacy groups, your first defense and first step to making your website ADA-compliant is to conduct a school website accessibility audit.
But where do you start? How do you go about conducting an audit that will do more than show good faith that your district is doing all it can meet the web needs of those with disabilities?
There are many web accessibility specialists offering their services to corporations, government agencies and large universities, but those options may not be in the budget for many school districts. The following is more a do-it-yourself option that will get you started on better understanding your website's shortfalls and taking the right steps to make them compliant.
Download your free 'Guide to School Website Accessibility'.
Why conduct a web accessibility audit?
An audit accomplishes two major goals. First off, it gives you a full understanding of where your school or district websites stand when it comes to accessibility. You’ll be surprised, if not shocked, how many barriers exist. Secondly, it demonstrates to the government and disabilities advocacy groups that you’re taking the steps to become compliant. This is an important consideration in 'buying time' to meet rectify your website to meet federal regulations.
Chances are, you’re already familiar with the need to bring your school website up to speed with federal regulations. And while the regulations are not technically final, all indications point to WCAG 2.0 as the accessibility standard that schools must follow to make their website ADA compliant.
WCAG 2.1 (Web Content Accessibility Guidelines) have already been adopted as the standard to follow for federal government websites. Public websites are next in line. Some say, as suggested in this recent article in the National Law Review, this became official in 2018.
One of the first things the OCR will ask for during an investigation is an audit so you can get a full understanding of how and where your site falls short. The key point here is, it’s not too early – in fact, it’s kind of late for those schools already responding to OCR complaints – to conduct a website accessibility audit.
The audit step is very educational in and of itself, for in the process you’ll get a better idea of the requirements for website accessibility. Once your audit’s complete, how do you go about making – and keeping – your school website accessible for all?
An audit is not a one-time exercise. Keeping a website accessible requires vigilance, so you should really be auditing your site on a regular basis if not continually.
There are two major steps to conducting an audit: one requires online tools. The second step requires the personal touch.
1. Scan your site using software
A web accessibility checker is software that scans each page on your website and flags your accessibility problem areas. Most of these tools – some of which are even do-it-yourself – will create a general report that covers common issues such as:
-
- Alt tags on images
- PDF linking
- Table headers
- Properly semantics (headings, navigations, etc.)
In some cases, all you need to do is plug in the URL to a form and the checker will take it from there.
There are many third-party companies (e.g., Siteimprove, Monsido, SortSite, PowerMapper) that perform accessibility evaluations, and know that the level of service and associated costs vary greatly. WebAIM (web accessibility in mind), as well, is a non-profit that performs audits. Our company, SchoolNow, conducts accessibility audits just for schools.
2. Conduct a 'human' review
The online tools go only so far though. Checking every website page for issues of varying degrees of seriousness requires the human experience. Such issues that escape detection by the software might include having confusing alt descriptions or hard-to-view color combinations.
Let’s look at some of the things you should be on the lookout for when conducting a “human review” of each page.
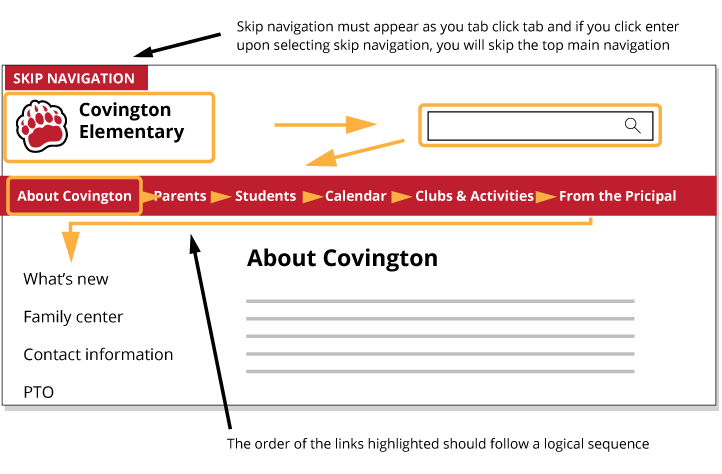
1. Can you navigate your website just using the keyboard?
-
- Move cursor to top left corner of homepage, then click and press tab and arrow keys to move through the page links.
- A “skip navigation” should appear after your first tab key.
- Each navigation link will highlight as you tab through.
- Click enter key to select.

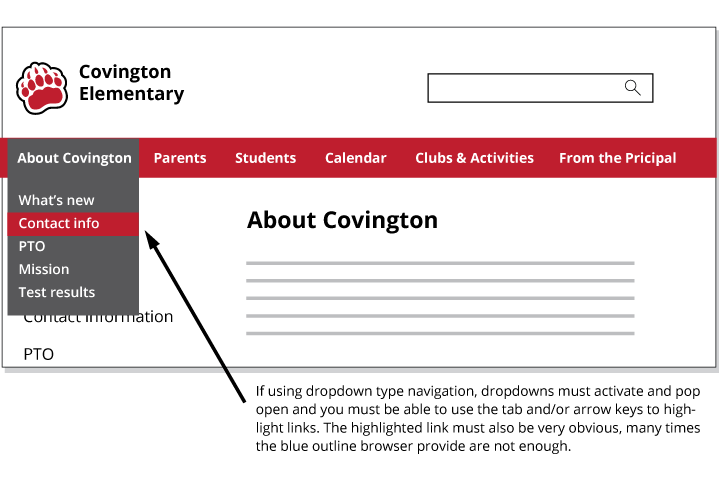
2. Does link highlighting work properly when navigating with keyboard?
-
- When tabbing or using arrow keys to navigate through the page, are links highlighting?
- You may need a more obvious highlight than the standard blue highlight that appears.
- Does dropdown navigation pop open when you select navigation links, and do sub navigation links appear?
- NOTE: Many websites require using WEB-ARIA semantics support in the code of the CMS.

3. Do buttons and links have descriptive names
-
- Do all buttons and links have descriptive names?
- It helps to be literal here. Are these important elements clearly explained. For example, could a blind person using a screen reader be able to identify them?

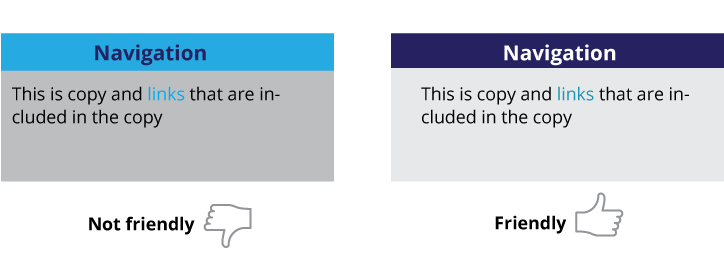
4. Is there enough contrast in your website colors for visually impaired people?
-
- Websites must be viewable for people with sight impairments such as color blindness and other type sight disabilities.
- Any text other than black-over-white needs to have enough contrast to be legible.
- Tip: WebAIM’s contrast checker is a good resource.

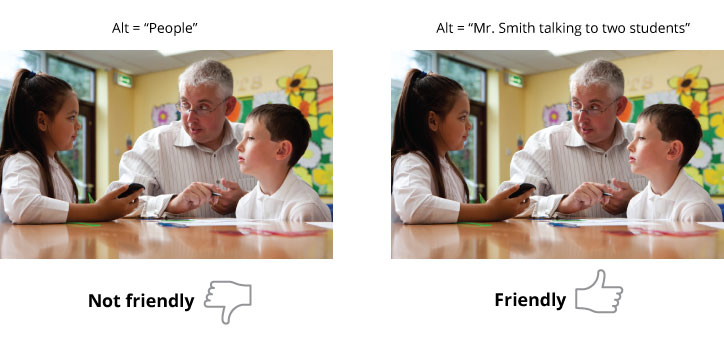
5. Do you have descriptive alt tags for every image on your site?
-
- Alternate tags for images must describe that image.
- WebAIM’s Wave tool provides an extension you can add to Chrome that scans a page and provides image names.
- All images need a description – even rotating banners on a homepage.
- Beware: Many ADA software scans only check to see if there is an alt tag, not if it’s descriptive. Some CMSs simply put in the image name, which often is not descriptive (e.g., 109932.jpg.)

6. Do you have transcripts and closed-captioning for videos, including YouTube videos?
-
- All videos and audio files must have accompanying transcripts.
- All videos must have closed-captioning (CC) available.
- Beware: Youtube’s automatic captioning has a 20% translation error rate.
7. Are all linked PDF files optimized for ADA?
-
- All PDF documents linked on your site must be tagged properly.
- If you have not tagged them, they’re likely not compliant.
- Learn more from WebAIM on how to convert PDFs.
- Caution: Not all ADA software checkers check for PDF tags.
8. Are fields in your online forms properly labeled?
-
- Any form that exists on your site website must be properly set up for screen readers.
- Each form field must have a proper “label” describing the field. (e.g., if you include the name of the form field next to it, that is not good enough. There is a hidden name of the form field call “label” that must exist.
- You must be able to logically sequence to each form field by using the tab key or arrow keys.
- TIP: Include an alternative way to submit the information (e.g., phone call, email).
9. Do you have a website accessibility policy available?
-
- Include a link to your website accessibility policy on every page.
- A policy must include the district or school's structure and accountability of handling website accessibility.
- Do you have a way for users to report issues and route to the proper person?
- TIP: The National Center on Disability and Access to Education is a good resource for crafting a policy.
10. Do you provide alternative ways for people to access information
-
- Do you have a search mechanism available on each page?
- Do you have a sitemap link or table of contents section that is accessible from each page?
11. Other miscellaneous stuff to check
-
- Eliminate flashing elements on your website.
- Do you have fly-out navigation or other type interactive components?
- Do you have timers on your website that change content or advance pages?
- Do you have pop-up menus?
Seek help, with and after the audit
To do an audit right, you’re going to need help, but be aware that web accessibility services run the gamut. After conducting the audit, you should document your findings. List out all of the areas and errors, including all WCAG violations, outline and prioritize recommendations to resolve the issues you’ve discovered. Audits are one thing; you need to establish a plan of resolution.
Now comes the hard part – making the fixes. It’s important you understand how to become ADA compliant so you can have a website that’s accessible to your entire school community. What’s more, you need to know how to keep it compliant going forward. That’s another story (and probably another article).
Consider reviewing your CMS provider’s technology to their knowledge and capabilities when it comes to ADA compliance and web accessibility. It may be easier to create a new website with a provider that is capable of streamlining the management of ADA compliance.
Have you audited your website for accessibility and ADA compliance?
Other related articles:
- WCAG 2.0 and what it means for school website ADA compliance
- What you Need to Know about ADA compliance and Your School District
- 7 Signs your School Communications Plan is Weak
- Staying on Guard: the top 4 School Regulatory Requirements
- School Web Accessibility Starts with ADA and 508 Compliance
Topics: Website accessibility School Districts Website design

About the author
As co-founder of SchoolNow, Steve believes behind every great school is great communication. He's on a mission to continue to simplify communications for school administrators and help them boost engagement with parents and the entire school community.
.png?width=64&height=63&name=Group%20(4).png)
.png?width=66&height=64&name=Group%20(5).png)
.png?width=56&height=60&name=Group%20(6).png)
.png?width=66&height=52&name=Group%20(7).png)
.png?width=56&height=56&name=Group%20(9).png)
.png?width=59&height=52&name=Group%20(10).png)