So you were tapped to lead the charge for planning your school website. Or maybe you’re not the lead on the project but as a team member, you want to contribute with confidence and help build a really great website. You want it sleek, cutting-edge, easy-to-use and manage, adaptive, ADA compliant, fast-loading… the list goes on and on. Each stakeholder in your district or school probably has a different idea of what the new website should be.
Now, where do you start? How do you make sure to avoid the common mistakes of school website design?
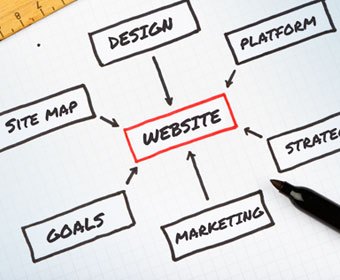
Getting your arms around this important school communications tool requires a plan, and in our case, a playbook for website success. With over 17 years in the content management system (CMS) for the education market, we at SchoolNow have refined a process that even the most non-technical person can follow. Good planning and a good process helps establish realistic expectations in terms of timing and deliverables.
Start planning sooner than later
You should have started planning yesterday. Many organizations begin their hunt for a new CMS provider only months before their contract with their current provider is about to expire. What's worse, often a CMS provider has been chosen without the proper diligence.
Think of it this way: would you go out and hire a contractor without first knowing things like what you want to build, the scope of the project, budget, the contractor’s experience, whether the contractor can do what you want (and not more than you want), referrals, etc.?
Often, because of lack of planning, unrealistic deadlines are set. Researching and selecting your provider takes time. Allow for it. Follow these steps in your planning stage:
- Assemble a team – multi-disciplined and well-rounded
- Establish realistic timeframes – your CMS provider can help you here
- Survey users – parents, staff, faculty, students
- Determine what’s working and not working on your current website
- Set goals – set specific goals for improving communications effectiveness
- Select a CMS provider – choose confidently; one with a playbook
Selecting a CMS Provider
As you search for a website provider, ask them if they have a repeatable, predictable process that is visually available you, with a real project manager to answer questions and help you. Ask if they’ll take on the mundane tasks that will free you to focus on more important tasks. For example, ask if they have the resources to migrate your content right through the browser and reformat it in your new staged theme.
For a large website with a lot of content to migrate, I use 8-10 weeks as a general timeframe. For a medium-sized website, 6-8 weeks. And if you've a dedicated team member willing to do 'spring cleaning' by specifying only the important content that needs to be live for deployment day, I’d estimate 4-6 weeks. The takeaway here is to start early.
If you know you will not be renewing your contract with your current provider, then it’s time to research and select one making sure to leave enough time to get all of your content off of your current site, and on to the new one. If you have a less-than-ideal amount of time, prepare to scale down the amount of content you will deploy your new site, knowing that you will be able to publish new content as fast as you can generate it right through and past deployment day.
When selecting a CMS provider, make a list of what matters most to you. Here at SchoolNow, we use the customer questionnaire to make sure those goals are highly visible. If you are someone who needs a lot of hand-holding, then you’ll want to ask prospective providers if you will have a dedicated on-boarding manager. Ask these kinds of questions of prospective providers:
- How easy is it to set up calls?
- How long would it take to build the website if we’re willing to deploy a sub-set of content vs. bringing over the whole kit and kaboodle?
- Do you offer migration services, and if so, how much does it cost?
- Who actually owns the content on the website?
- What happens if or when we want to exit the contract?
Check out this article with these questions and others to consider when selecting a CMS provider.
Provider selected, now what?
CMS providers who have been building websites for any amount of time will have their own playbook or process that they created and use to deploy large complex websites in the most efficient manner. When you selected your provider, it implies that you have bought into this process.
Be careful not to try to change the ‘rules of engagement’ on your provider. For example, you cannot jump on the kick-off call with your new project manager and say, “OK, I’d like to have a standing call every Monday morning where we specify milestones and agree on the dates to meet those milestones.” It just doesn’t work like that. Your project manager (and his or her team) is managing 30 other website deployments all with similar deployment dates to yours.
You cannot hold a CMS provider accountable for a delivery failure if you deviated from their defined processes.
The SchoolNow Process
At SchoolNow, we’ve broken it down into three stages. Design, Build and Launch. Each stage is comprised of tasks that should be completed in order. Sure, you'll encounter obstacles or have questions that you didn't anticipate, but these steps comprise a high-level look at our playbook for website-building success. Click an item below for more detailed information.
1. Design
Complete customer questionnaire – We want to best understand yours goals and expectations. Select a theme, gather your school names, logo(s), colors and other information.
Review and understand Service Level Agreement (SLA) – Have your entire team read your SLA to confirm your support expectations.
Specify Google services – Services such as site search, translation and traffic analytics are critical to understanding site performance.
Build and publish website architecture – We'll start you with a typical school or district architecture and show you how to edit it to your specific needs.
Upload digital assets – Upload your best-quality images to the file manager for central organization and to ease the page-building process.
Approve theme adjustments – For pre-designed themes or custom design, review and provide revisions. Begin device testing and QA while moving ahead with content migration and data imports.
2. Build
Specify primary navigation and menu content – Determine primary navigation links at the top and enable and populate menus if applicable.
Utilize website worksheet – After architecture is published, a website worksheet helps keep track of progress.
Watch "basic publisher" training webcast – Before your team starts building web pages, watch training.
Website production/migration – 2-10 weeks, based on page count. Begin building pages after watching basic publisher training. Delegate work to distribute the load.
Supply bulk data import sheets – Import all faculty/staff, news and events by adding info in bulk import sheets.
3. Launch
Receive additional training before launch – Additional training is often required for those new to the team or some supplemental training for team members.
Configure Google services – We'll hook up the Google services you selected (analytics, translation and search) during the deployment process.
QA and deployment – Pre- and post-deployment checklists of items to help ensure a positive user experience.
Final review and deployment approval – We'll seek your formal approval to launch your website.
Planning your school website takes work
While the tools available these days from SchoolNow and other top website providers make it easier than ever to manage your website, fact is, building or redesigning a website is work. But it can be a whole lot more work than is necessary without some solid planning.
Put together a well-rounded team and work with your CMS provider to establish some realistic timeframes and expectations. Find out what's not working and what's working on your website then go about setting some goals so you can build a school website that you're proud to be part of.
Have you had any positive or not-so positive experiences when building previous websites? Do you have any recommendations for someone doing it for the first time?
Topics: School Districts Private schools Website design

About the author
Jason Morgan is co-founder and chief product officer for Campus Suite. He and his staff have guided thousands of school administrators through the process of building and launching accessible websites that engage their school communities.
.png?width=64&height=63&name=Group%20(4).png)
.png?width=66&height=64&name=Group%20(5).png)
.png?width=56&height=60&name=Group%20(6).png)
.png?width=66&height=52&name=Group%20(7).png)
.png?width=56&height=56&name=Group%20(9).png)
.png?width=59&height=52&name=Group%20(10).png)