Close your eyes. If I hold up a picture in front of you, can you tell me what you see?
Now, if I describe the picture to you, can you imagine the contents?
This is how the ALT-TEXT value for photos works on your website. It provides the screen readers used by those with visual impairments the ability to “see” the image that you’ve placed on your website.
When you’re meeting someone for the first time and telling them a story, you usually use descriptive and engaging language to paint the picture you want them to see. You want them to see what you’ve seen. The same rule applies for your ALT-TEXT descriptions: Use descriptive language. Be accurate.
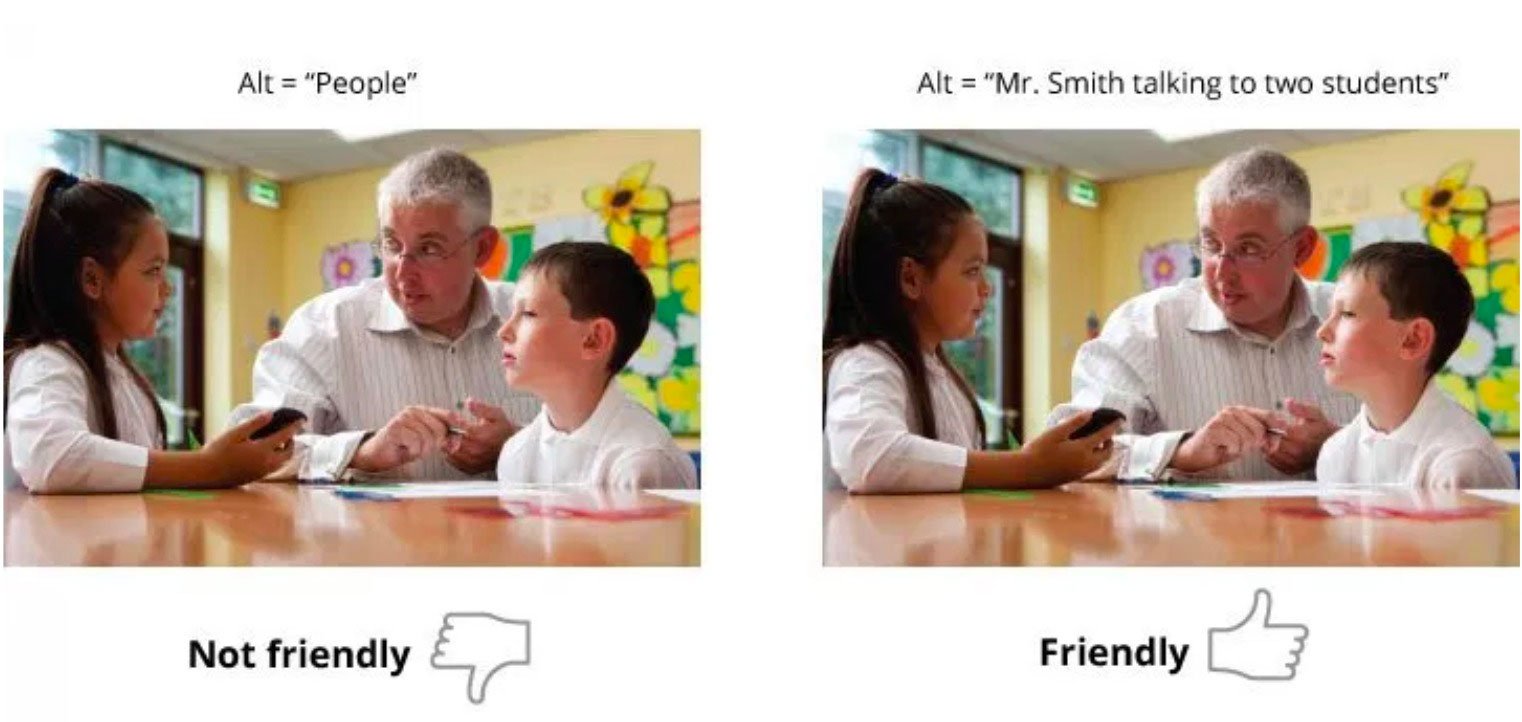
Remember, not everyone can see what you’re seeing, so you need to help them. While “dog” may be an accurate description, “black Labrador Retriever with a shiny gray beard” will give your audience a better idea of what’s on the page.
What if you’re the one pictured? Would you prefer the description to be “random human,” or something that captures the uniqueness of who you are? Keep that in mind the next time you’re adding ALT-TEXT to your images.
'Click Here' is not descriptive
It’s 2020. Websites have become a normal part of everyone’s lives . . . news, shopping, entertainment, school communications, etc. The one unifying function of all websites is the knowledge that if you see an underlined or highlighted section of text on a page, you know to click it to find more information. It’s common knowledge. And yet, some sites still feel the need to add “click here” to garner attention.
The problem with that for ADA compliance is that it’s not descriptive. Screen readers, software that enables the computer’s operating system to provide information about icons, menus, dialogue boxes, files and folders, don’t know what “here” indicates. So the people who use them don’t have enough information to make that choice.

Add detail to ALT TEXT descriptions
The better (and compliant) solution is to link a full, descriptive sentence or fragment that describes exactly what the viewer will see after clicking that link.
For example, instead of this:
For more scholarship details, including a qualifying income chart, click here.
A better approach would be this:
More scholarship details, including a qualifying income chart.
Stay tuned for more tips on making your school website ADA compliant.
Do you have any of your own?
Topics: Website accessibility School Districts Content management

About the author
Rob is Campus Suite's production manager and a leader on the company's project management team responsible for assuring customers are delighted with their websites. His experience spans project management, content development, training, QA, and, as he puts it, "monkey wrangling' in publishing and digital communications.
.png?width=64&height=63&name=Group%20(4).png)
.png?width=66&height=64&name=Group%20(5).png)
.png?width=56&height=60&name=Group%20(6).png)
.png?width=66&height=52&name=Group%20(7).png)
.png?width=56&height=56&name=Group%20(9).png)
.png?width=59&height=52&name=Group%20(10).png)