Selecting the right school website design and CMS partner for your school or district is not an easy task. Each provider has its own formula for building effective websites: have been in place for years; some are more current and in tune with evolving web technologies and best practices.
When sizing up your website suitors, be sure not to confuse their capabilities with your requirements. What your school or district needs may not necessarily be everything they’re offering or suggesting. It’s important that your selection committee starts with a full understanding of its requirements and not force what a vendor insists you need.
When establishing your requirements, be sure to look for a provider’s ability to meet the cornerstones an effective CMS-school partnership: usability, accessibility, and support. We’ve organized the keys to selecting a good website provider and included the kinds of questions you should be asking your vendors.
Download our school website planning guide.
Usability: Ease of use
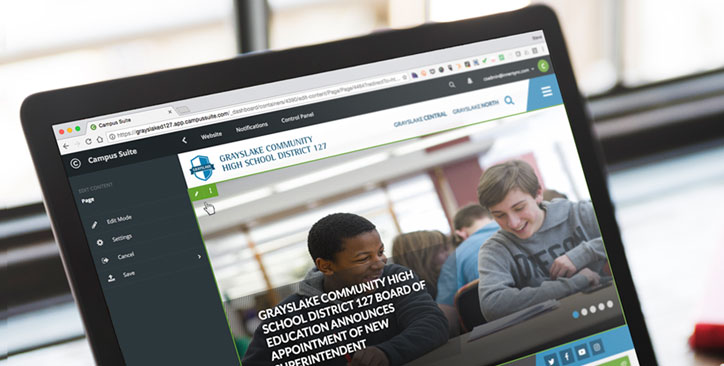
Usability is important from the perspective of both the visitors to your website (the frontend) and the ones managing it (the backend). A CMS that is unfriendly to either or both of these user groups can greatly diminish a website’s effectiveness. How your website looks, how easy it is to update pages, the speed that pages load, intuitive navigation, simplicity for novices, power for advanced users – these and many other factors go into how ‘usable’ your website should be.
The frontend
The goal of any web page on your website is to either provide exactly what your visitor is looking for or to get them to that next click, quickly and cleanly without a lot of scrolling and maneuvering. Many schools make the mistake of ‘over-designing’ their pages – filling up valuable real estate with huge rotating images or slow-loading content – when they ought to be more concerned with delivering information efficiently.
The backend
A website is only as good as how updated the content is, therefore, it must be easy to empower faculty and staff to do so. Unfortunately, you only get one chance to gain buy-in from your contributors. If they log in and have a bad experience, the chances are they aren't going to be excited to give it another try. There are a variety of aspects of the user interface that can make it easy for faculty and staff to use, such as: inline-editors, drag-and-drop features, simple interface to navigate and just being intuitive. Typical you can determine if something is user-friendly soon after you start using it.
Questions to ask:
- Can you provide 4-5 good examples of school websites you’ve designed?
- What are some similar schools (size, the number of schools, private or public, urban, suburban, rural) currently or recently under contract?
- Do you conduct a survey of your customers' user experience?
- Can we gain access to a sandbox?
- How often do you push updates to the CMS?
Accessibility: ADA compliance and mobile
While technically a part of your usability, this particular facet of your website warrants focused attention when it comes to selecting the right software to manage your site. Most schools do not have the resources nor expertise for understanding the requirements for school website ADA compliance and how websites are optimized to work well on mobile devices.
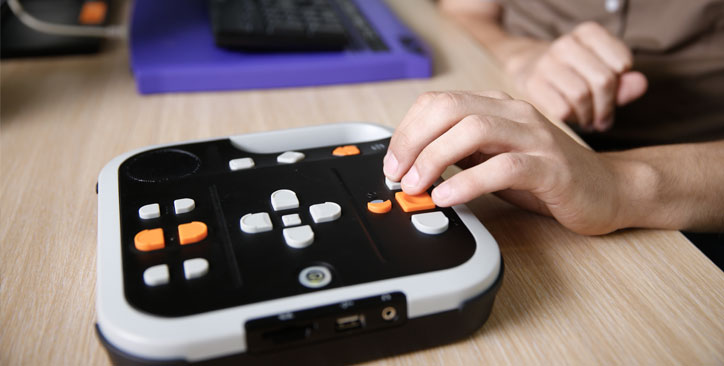
Website ADA compliance
A lot has changed over the past few years regarding website ADA compliance. Public and private schools are faced with challenges of making sure all information being shared online is accessible to everyone, including those with disabilities. School websites must provide equal opportunities for everyone to access programs and information critical to the school or district. While this has been a federal requirement for Section 508 of the Rehabilitation Act, it has not been until recent that a technical standard has been adopted. WCAG 2.0 AA is currently the de facto standard that is soon to be adopted for public schools (See WCAG 2.0 and what it means for school website ADA compliance). In January of 2017, the Access Board released a final rule requiring all federal agencies to become compliant or to comply with WCAG 2.0 AA by 2018 paving the way for this to be the standard for public and private schools very soon.
To better understand WCAG 2.0, you must first understand its purpose – better serve those with a wide array of disabilities including motor, visual, hearing and cognitive. The technical standard is based on four principles: Perceivable, Operable, Understandable and Robust. So what does this mean to your school website? The standard is very comprehensive but we've put WCAG 2.0 in simple terms to help you better understand.
Mobile friendly (responsive)
Responsive design (i.e., mobile friendly) is a crucial element of modern school website design. It means your website can be accessed by a wide variety of mobile devices. Good responsive design assures each web page is readable and usable on a desktop computer, a laptop, a tablet or a smartphone. It automatically resizes and reformats your pages to eliminate that annoying and time-consuming zooming and dragging that serve as barriers to the viewer.
A school website that incorporates responsive design can be shared and viewed through email links, or social media sites like Twitter and Facebook, which more than half of users now access through mobile applications. Make sure your website features responsive design. Otherwise, if your school website is not set up for mobile users, they won’t be visiting it, much less using it as a regular way to communicate with your school.
A mobile app for schools is another aspect many schools are investigating to enhance accessibility. With roots in commercial business use, mobile apps are becoming more prevalent in higher education and now even the K-12 setting. While not offered by many CMS providers, a mobile app gives audiences, even more, opportunities to access everything a school does online.
Questions to ask:
- Is your CMS WCAG 2.0 AA compliant?
- Do you offer ADA reporting and monitoring?
- Does your system alert you as you create new content that is not ADA compliant?
- Are your websites mobile friendly? Responsive design?
- Do you offer a mobile app?
Support - Training and ongoing help
While many providers strive to make their products as easy to use as possible, support is still an essential part of a vendor’s total CMS offering. Whenever you’re dealing with a necessarily technical product like a content management system, it’s important to investigate the entire support and customer service resources of the providers you’re considering.
Their track record in serving the education market is important, for the issues that arise with schools require an attendant set of experience and expertise. This is especially important for educators, whose professional development and training focus is likely more focused on becoming better teachers and administrators rather than website troubleshooters.
Your CMS provider should offer a full range of customer service and support, including help throughout the planning, design, installation, implementation and post-launch. Beyond initial training for your users, they should make available ongoing training and resources that meet your school or district’s specific needs.
Depending on the breadth and depth of your school’s web services or IT department, you’re going to need varying levels of expertise and access. Your web-hosting provider should be able to support both the site administrator and the novice user. Look for comprehensive training webinars, online easily searchable documentation, and video tutorials for easy access and self-guided learning for your staff and faculty.
Comprehensive phone, email and online support are standard from most providers.
Look for guaranteed turnaround times on any technical issue, be it from a IT manager trying to sort out something relatively complicated and time sensitive, or a teacher having trouble loading pictures from that day’s field trip.
Questions to ask:
- When is your support team available?
- How extensive is your training? Is it provided for all users?
- Are there different degrees of service depending on when I call?
- Is your support geared for non-techies?
- Are we limited as to who can call the helpline?
- If I need advanced technical support, then what?
- Is your support team truly accessible?
Topics: Website accessibility School Districts Private schools Content management

About the author
As co-founder of SchoolNow, Steve believes behind every great school is great communication. He's on a mission to continue to simplify communications for school administrators and help them boost engagement with parents and the entire school community.
.png?width=64&height=63&name=Group%20(4).png)
.png?width=66&height=64&name=Group%20(5).png)
.png?width=56&height=60&name=Group%20(6).png)
.png?width=66&height=52&name=Group%20(7).png)
.png?width=56&height=56&name=Group%20(9).png)
.png?width=59&height=52&name=Group%20(10).png)